
Firebase has proved to be a great boon to mobile and web app development. The backend support it provides is very handy in app development. It really enhances the overall app’s functionality.
This document will help you show the integration with Firebase and demonstrate how you can insert and retrieve data using Firebase.
But before going further let’s see some of the positive aspects of Firebase for an external database.
Table of Contents
Why use Firebase:
- Faster compared to REST APIs
- Real-time callback
- Easy to integration
- Offline access to cached data
- Manage by Google so better security
So you get an idea of why Firebase is ruling these days and why you should choose this ‘support system’. Now we turn to the installation process.
Installation:
Create a project using below command $ react-nativeinit “ProjectName” Now install Firebase into Your project $ npm i -S firebase So now firebase is installed into your project.
I believe you have already created an android project in the Firebase console. If not then please add Project in Firebase using this Link. If you are an absolute beginner then you can check out this Link to understand how to create a project in the Firebase console.
Implementation:
After creating a project you need to add firebase config into your app. There will be three options in the console Android, iOS, and Web app, You have to select web app.

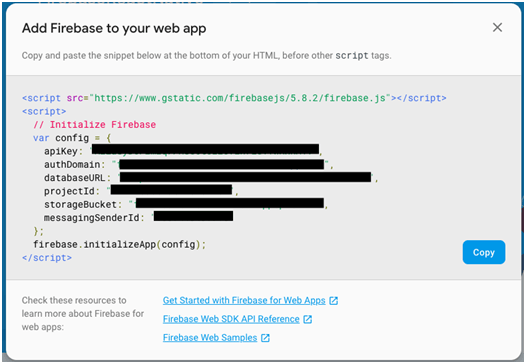
On click of the third option, the below screen will see below the screen and you need to copy this config and paste it into your component Will Mount () method.

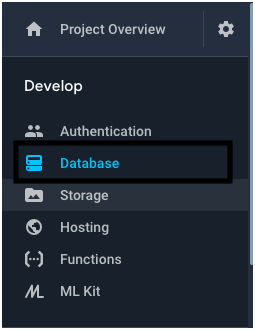
Now select the database from the slider under the develop section.

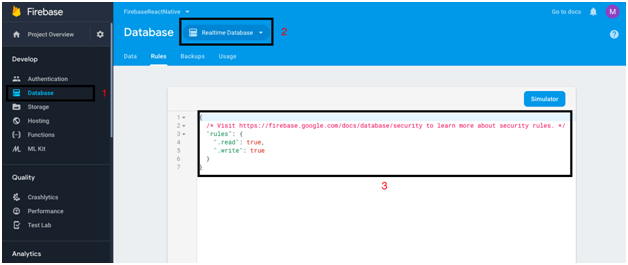
After selecting a database, you must check that you have selected a real-time database, not a cloud firebase. And in the rules tab, you must have to select read and write as true so that it allows you to read and write database without any authentication.

Now you are ready to use firebase inside your app and play with it.
Usage:
- INSERT
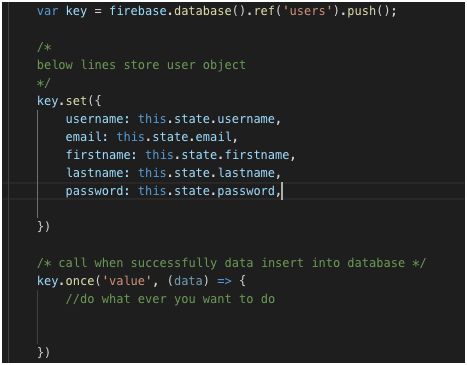
In this demo, I am storing Users in a list so in Firebase I have a list of Users and can get all the users.
The below screenshot explains inserting user objects into firebase. You can change the list object name from ‘users’ to whatever you want to add and customize the object according to your record.

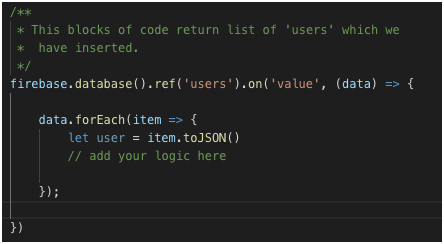
- RECEIVE
This block of code returns the list of objects if you have inserted any. And you can play like you can check if a user is in a list and create login and signup using these blocks of code.

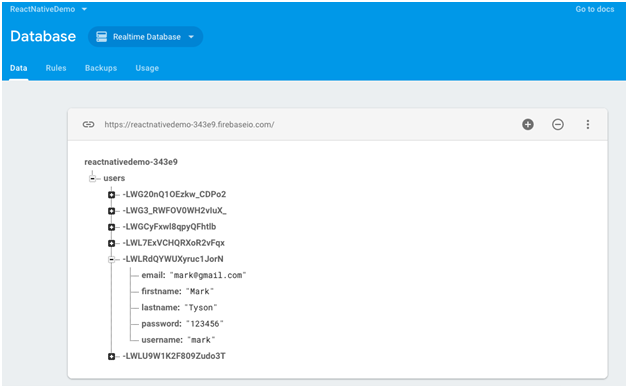
Your inserted records will display like below

We hope that we have covered all the basics regarding Firebase Real-time Database in React Native. For more information, we are here to help you at metizsoft.com.
We develop cross-platform apps using React Native Technology and provide budget-friendly tech solutions to our clients.
Read More:
Top 5 Reasons to choose React Native Framework
React Native Document Scanner (iPhone Only)
Image picker React Native
AboutChetan Sheladiya
Related Posts
5 Ways to Expand Your Business Through Mobile Apps Development
The Internet is a concept that has its hold in the farthest reaches of the world today. And when it comes to mobile phones,...
Braintree Payment gateway integration in Android, iOS, Shopify, Magento & WooCommerce
Braintree Payment Gateway is a simple and modern way to accept payments. Along with its list of flexible features, it provides...

