
What does cropping an image mean? Cropping is simply cutting the picture to short and removing unwanted parts or areas of an image. By cropping an image, we can cut the unwanted parts and focus on what we actually want. Many image-cropping tools and apps are available. These tools crop images without significantly affecting their quality. One such tool is React Native Android Image Cropper. With this, you will be able to enhance the images you have captured in your style.
Table of Contents
React Native is the best image cropper library, and it surely gives you a rich image shopping experience.
- What are the top features of React Native Image cropper?
- Rotating the image (Left, Right, Upside Down)
- Flip the image (Horizontally / Vertically)
- What are the benefits of using this Cam Scanner Library?
- Powerful (Zoom, Rotation, Multi-Source)
- Customizable ( Shape, Limits, Style )
- Optimized ( Async, Sampling, Matrix )
- Simple image cropping library for React-Native Android Module
- How to install React Native Image Cropper?
- npm i react-native-android-image-cropper@latest –save
- react-native link
- Manual Installation
Add the following lines to android/settings.gradle:
- include ‘react-native-android-image-cropper’
- project(‘:react-native-android-image-cropper’).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-android-image-cropper/android’)
Include the compile line to the dependencies in android/app/build.gradle:
dependencies { compile project(‘:react-native-android-image-cropper’) }
Add the import and link the package in MainApplication.java:
We need to import
com.ozdevcode.theartofdev.edmodo.cropper.ImageCropperPackage;(// <– add this import).Then, in
public class MainApplication extends Application implements ReactApplication {, we should overrideprotected List<ReactPackage>getPackages() {and returnArrays.<ReactPackage>asList( newMainReactPackage(), newImageCropperPackage() // <-- add this line ); } }.
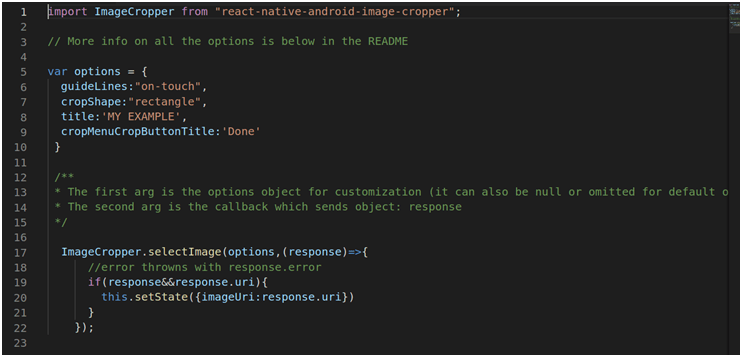
- Usage

Options You Have
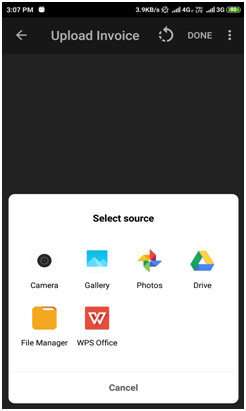
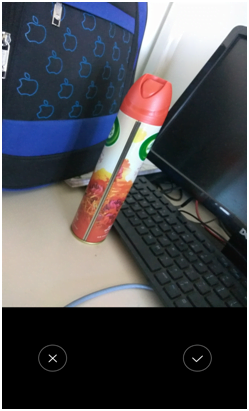
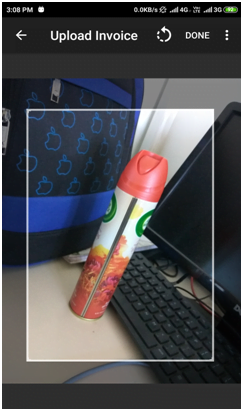
[table id=5 /]Screenshots
Here are some of the screenshots that will give you some idea of how this works:



React Native Android Image Cropper gives you the best image-cropping experience. Specifically, its image cropper library has all the necessary tools to make the image cropping activity a rich experience. With this tool, the quality of the image doesn’t significantly change. The image quality falls just a little, but overall, it remains unaffected.
Finally!
Metizsoft Solutions is a react native development company. We have completed many React Native projects and created the most amazing feature-filled reach native solutions. Hire our React Native developers for your next React Native Project. We will continue to broaden your knowledge base with more such articles. In case you have any queries or questions, get in touch with us.
A complete guide to React Native Android image cropper helps to crop the image, with support for the camera.
Read More:
AboutChetan Sheladiya
Related Posts
How to Integrate Firebase Real-Time Database in React Native?
Firebase has proved to be a great boon to mobile and web app development. The backend support it provides is very handy in app...
6 Significant Features That Every Healthcare Mobile App Must Consider
The world has witnessed an unprecedented rise in healthcare mobile apps. These apps have successfully streamlined processes...

