
Customers today are increasingly privacy-conscious. Hence, building trust with them has become vital for all online businesses. A transparent and compliant cookie banner informs visitors about the cookies your Shopify website uses and empowers them to control their data.
Now that Shopify has wholly turned the cookie bar-adding process in its favor, users will need time to cope with the changes. Because the third-party cookie bar apps are now vulnerable, users can’t benefit more from it.
This guide will walk you through the primary methods for adding the default cookie banner presented by Shopify, ensuring your store operates transparently and stays ahead of regulations.
So here’s the step-by-step guide to adding a default cookie banner in your Shopify store:
First Step: Login to Your Shopify Store
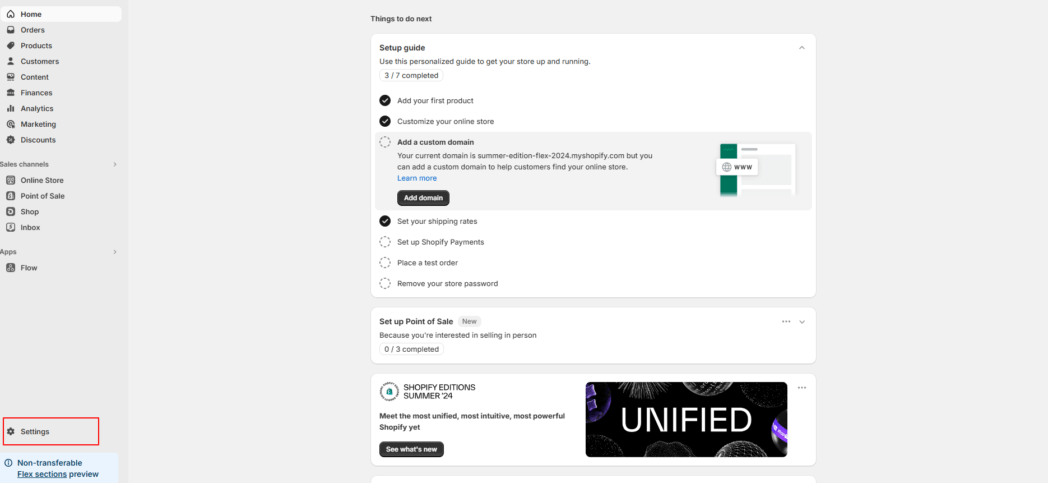
Step 2: Go to Settings

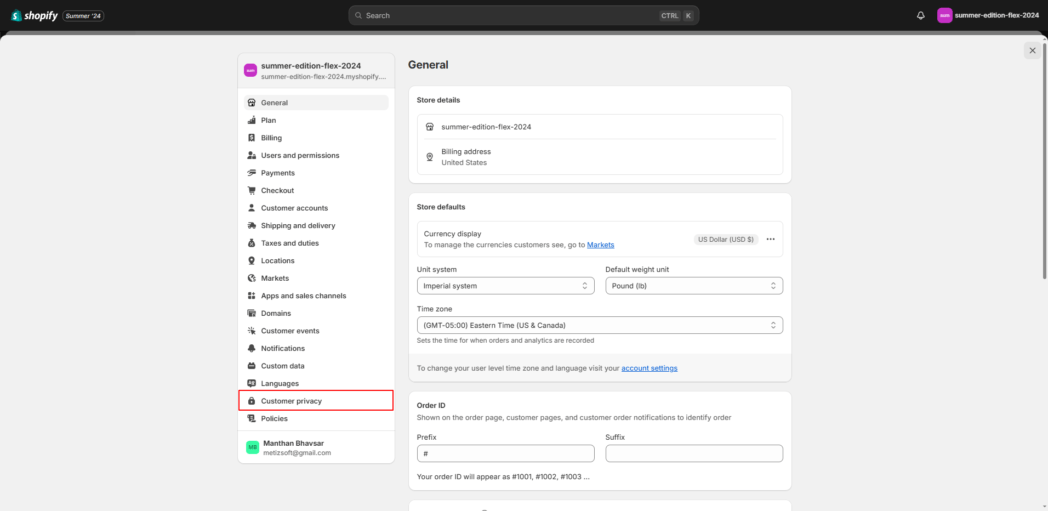
Third Step: Under Settings, click on Customer Privacy

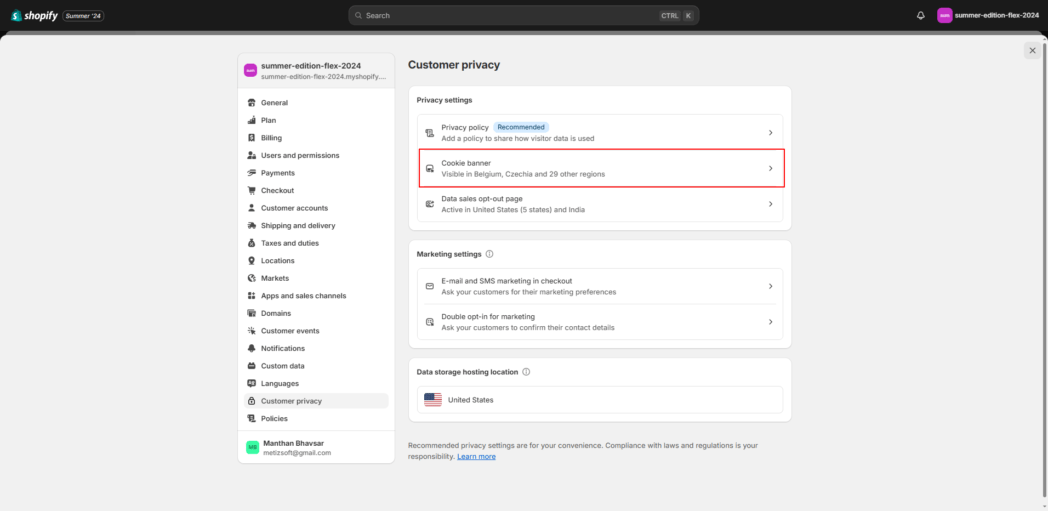
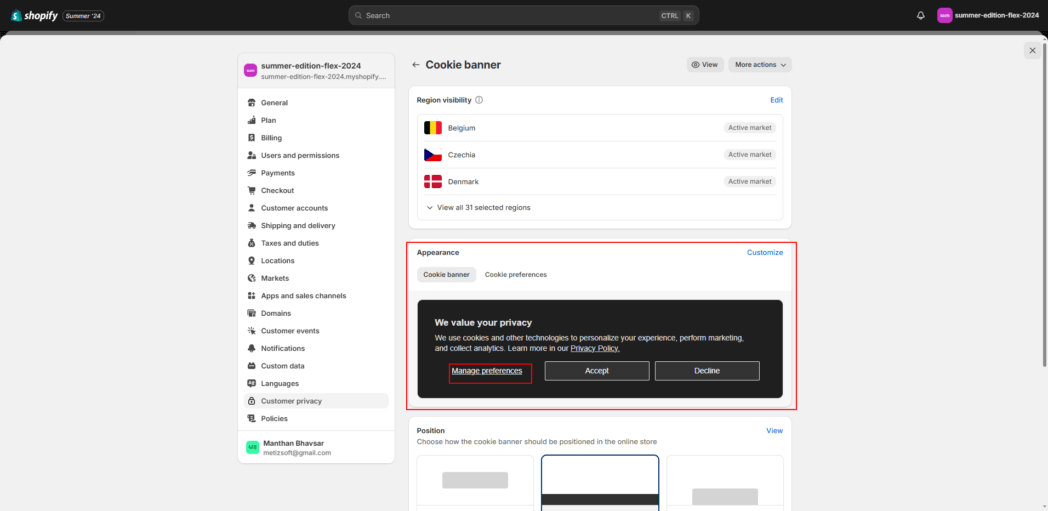
Step 4: By surpassing many other options, click on Cookie Banner

5th Step: Now it’s time to edit/change the cookie banner page. Make relevant changes regarding Region, Language, and other vital components.
In the Region visibility section, select the regions where you want the cookie banner displayed and click Activate.
Once you have made the appropriate changes, click on the Manage Preference present in the “We Value Your Privacy” Pop-Up

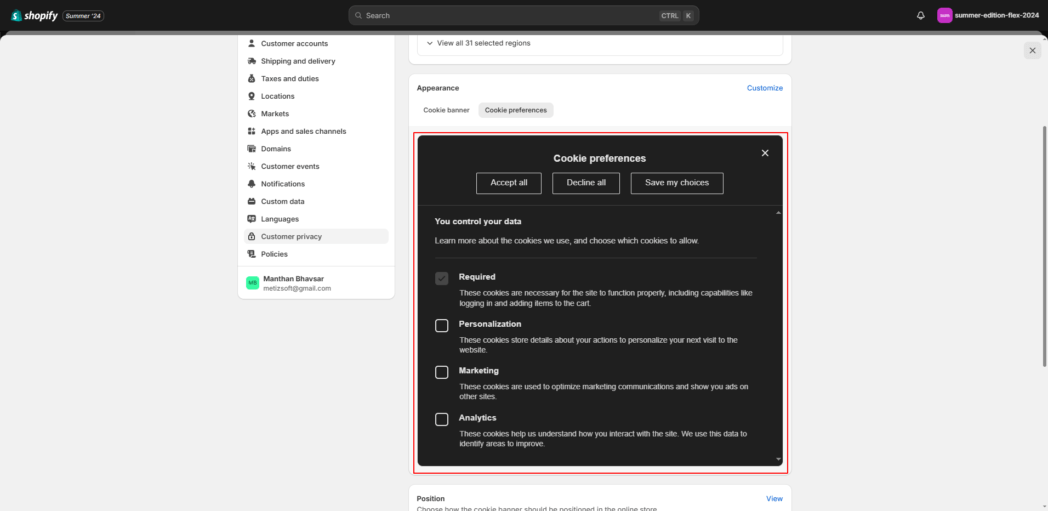
Step 6: The second pop-up now appears, with multiple checkbox options, such as Required, Personalization, Marketing, and Analytics. Click on relevant options and Save Changes.

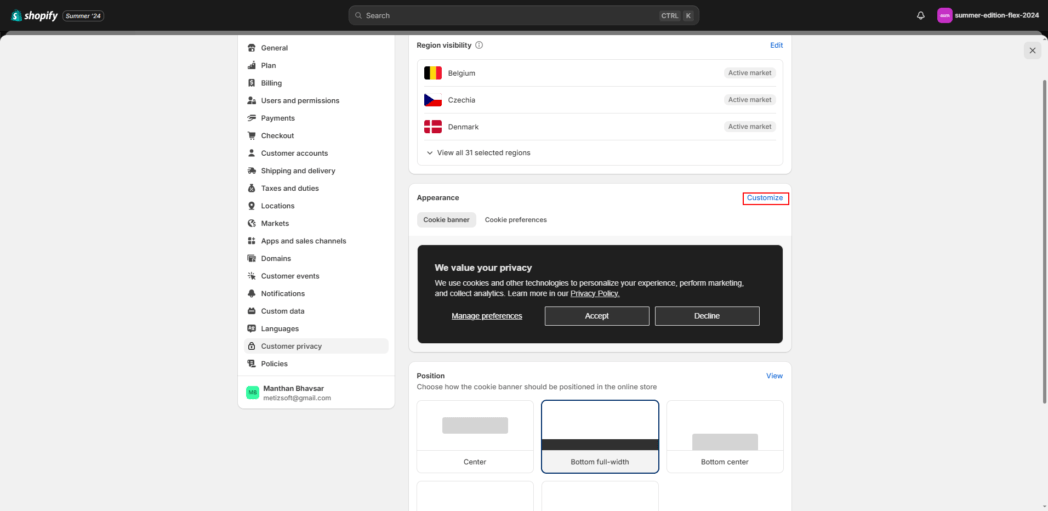
Step 7: Once complete the second pop-up process, revert to the first one and click on the customize option present in the right corner of the Appearance box

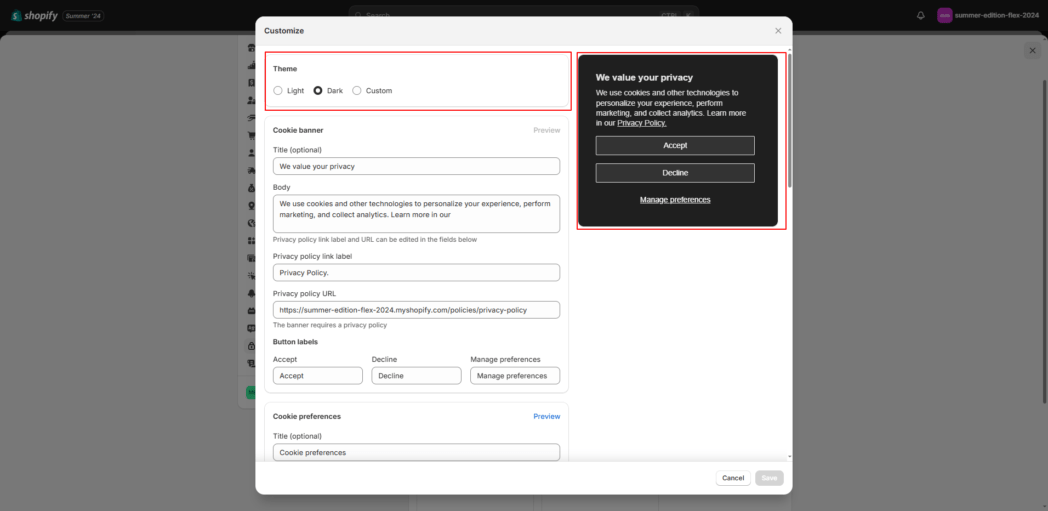
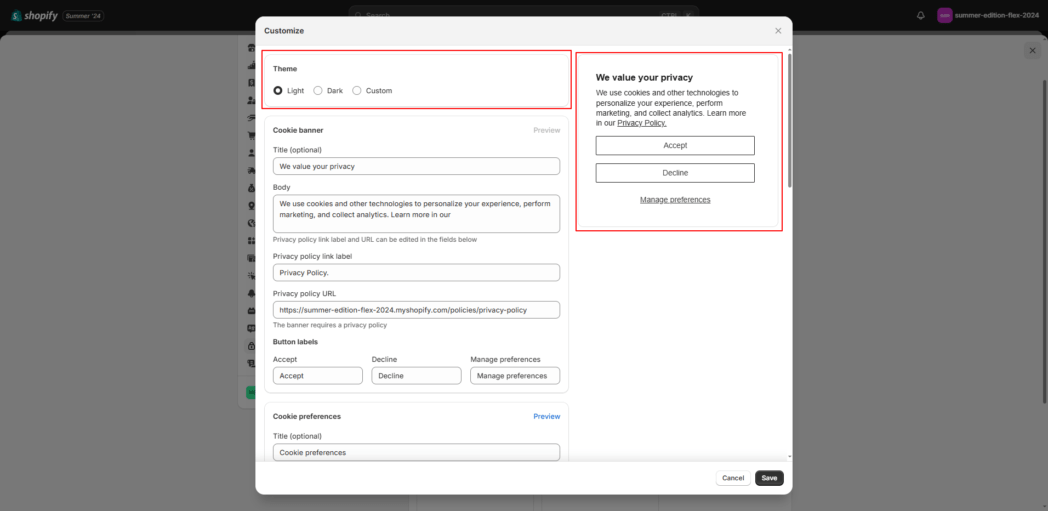
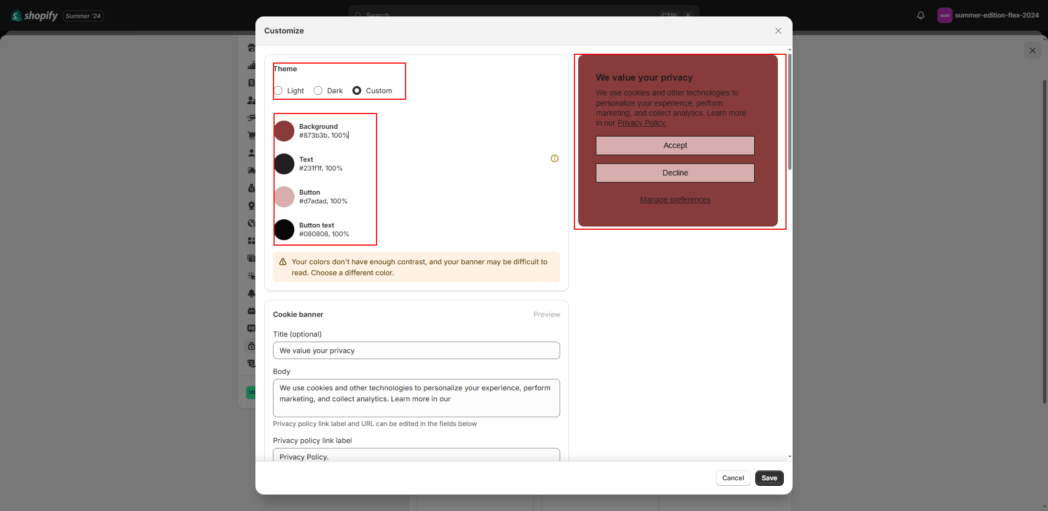
Step 8: Make the required changes to Themes and Text Size under Customization. Then, enter the appropriate title in your Cookie Banner Title Box.


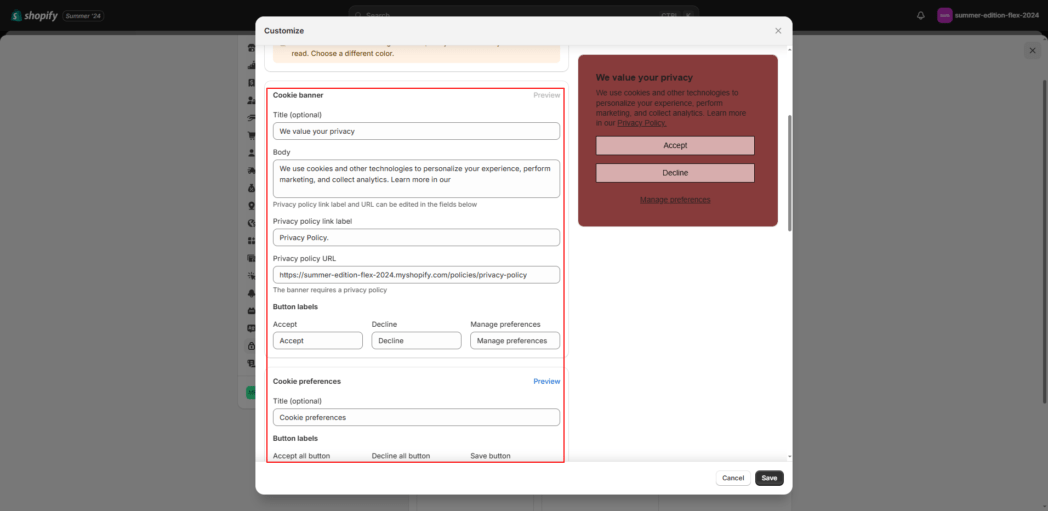
Step 9: Fill the Cookie Body section with your Cookie policy text. Plus, edit the required fields with appropriate texts. Follow the same editing option for the Cookie Preferences section.


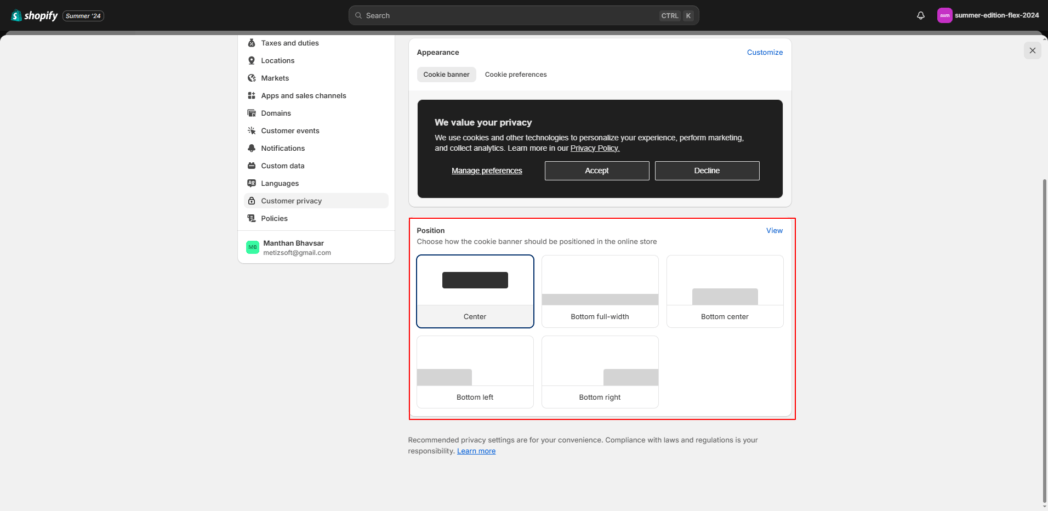
Final Step: Once done, hit the Save button to fix your changes in all the fields. Then, revert back to the “Position” section on the banner page and select where you want the cookie banner to appear in your online store.

This completes the step-by-step guide to setting up Shopify’s updated Cookie bar in your Shopify store. Following this comprehensive cookie compiler setup guide, you can install a seamless cookie bar. In contrast, you can hire Shopify experts to do the job!
Impact of collecting and analyzing customer data through cookies
In regions where the cookie banner is active, we only collect data from visitors after obtaining consent. As a result, less data may be available for analytics, marketing, and personalization. This may lead to decreased session counts and other metrics that rely on session data, such as conversion rates.
Learn more about Shopify’s new cookie bar updates and other changes with Metizsoft – your most trusted certified Shopify development agency!
AboutManthan Bhavsar
Related Posts
10+ Advanced Shopify Plus Features & What They Offer?
Table of Contents IntroductionShopify Plus Advanced Feature ListsShopify Plus Partner ProgramIt’s a Wrap Up...
Magento vs. BigCommerce: Which eCommerce Platform Reigns in 2025?
Table of Contents SummaryIntroductionMagento vs. BigCommerce: Platform OverviewKey Feature Comparison: Magento vs...

