Shopify is the ultimate boss when it comes to flagship offerings in terms of tools and features. Its inventory has many advanced tools and features for all business sections. Above all, “Metaobjects Shopify” is one of its robust offerings in the SEO segment.
Metaobjects help merchants add custom data to different Shopify objects, such as:
- Products
- Collections
- Orders
- Customers
This feature is handy for adding custom fields and information to your Shopify store that may not be available out of the box.
Now that you know about Shopify metaobjects, let’s explore the Metafields section:
Metafields consist of four elements:
- Namespace – The namespace is used to group and organize Metafields.
- Key – The key is a unique identifier for a specific Metafield within a Namespace
- Value – The value is the actual data stored in the Metafields
- Type – The type defines the data format, such as text, integer, or boolean.
Metafields can be added and managed directly in the Shopify Admin panel or via the Shopify Rest API. They are accessible within Shopify themes and apps, allowing merchants to customize product display and other store data.
Table of Contents
Follow the steps below to use Metaobjects in Shopify:
1st Step: Log in to the Shopify Admin panel using the email address and password associated with your Shopify account. Once you have entered your credentials, click the “Log in” button to access your store.

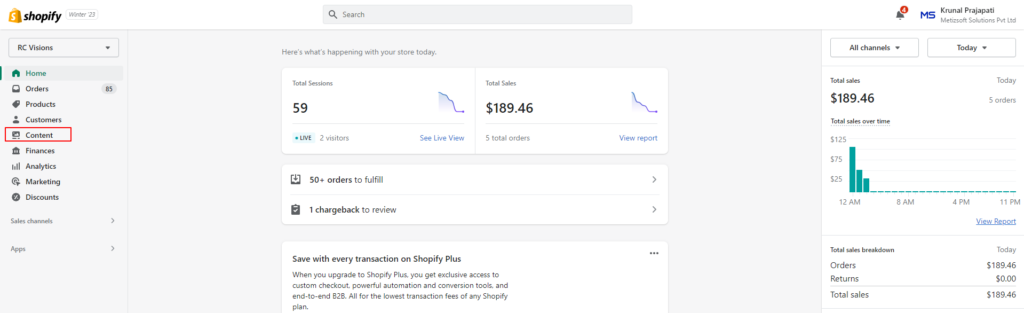
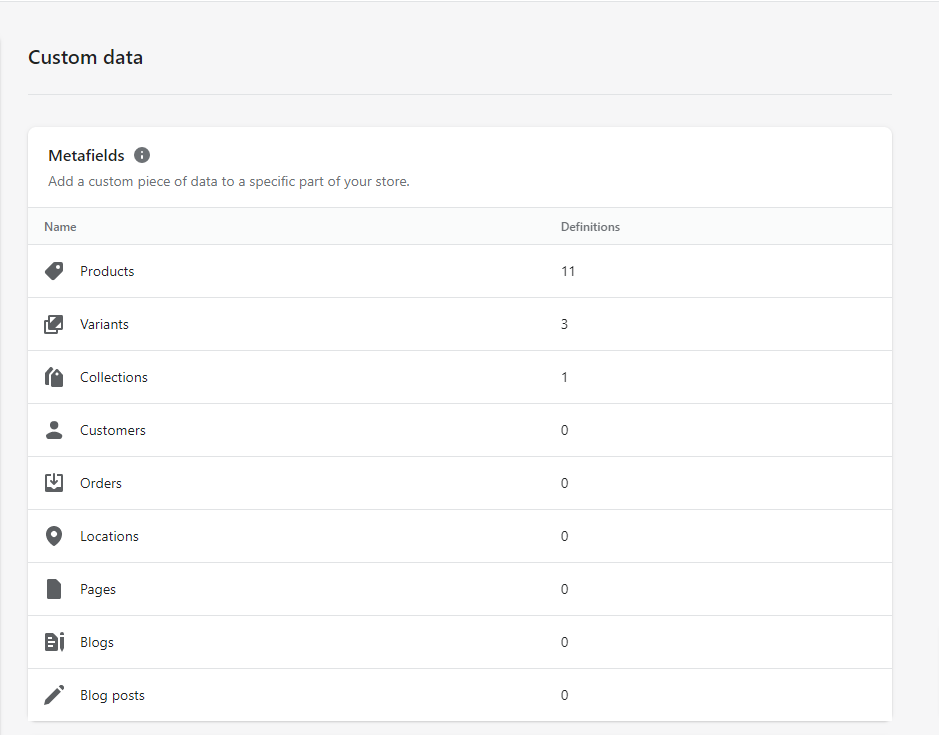
2nd Step: Once you have logged in to your Shopify Store, you will see the Home Screen. Click on the “Content” option from the left-hand side menu.

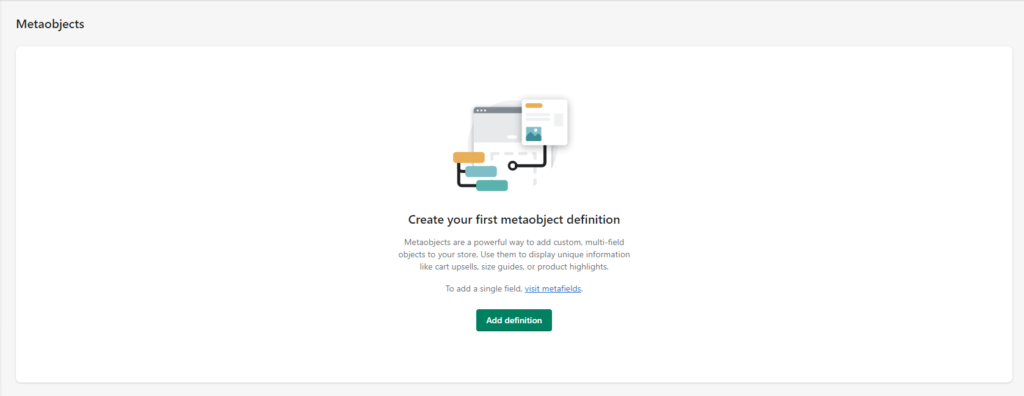
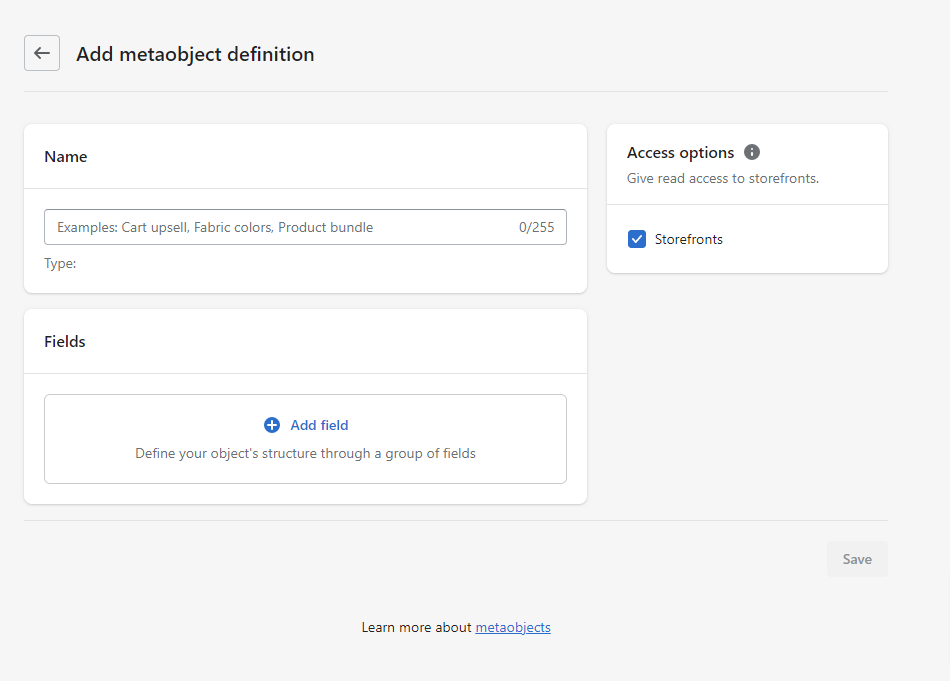
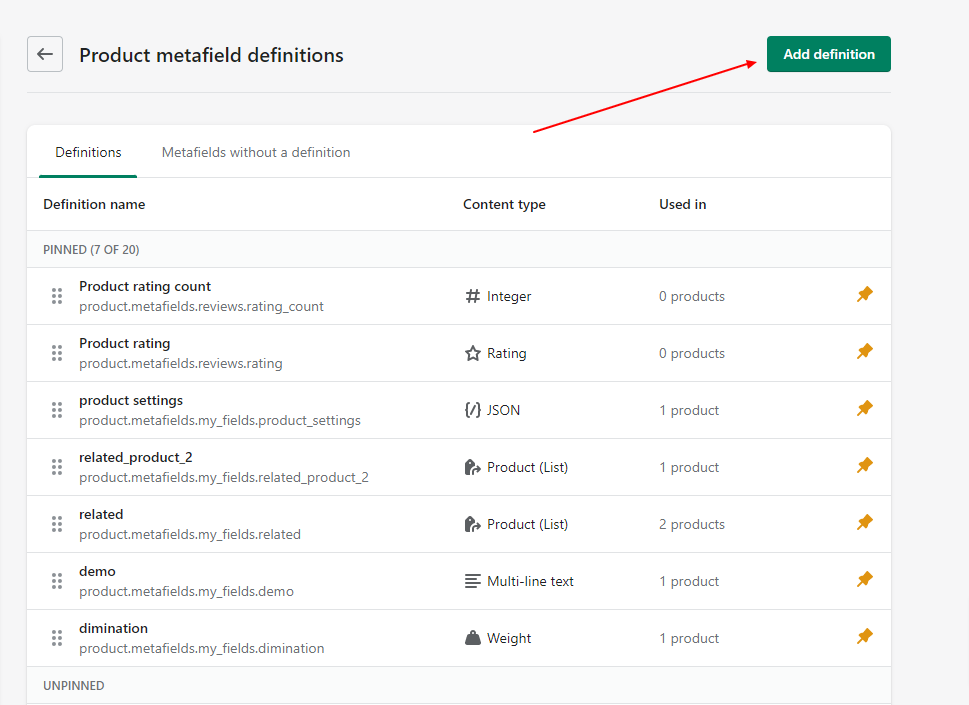
3rd Step: Then click on “Add Definition”

4th Step: Give a “Descriptive Name” for your Metaobject definition will make it easier to identify and use the data stored in the Metafield in the future.

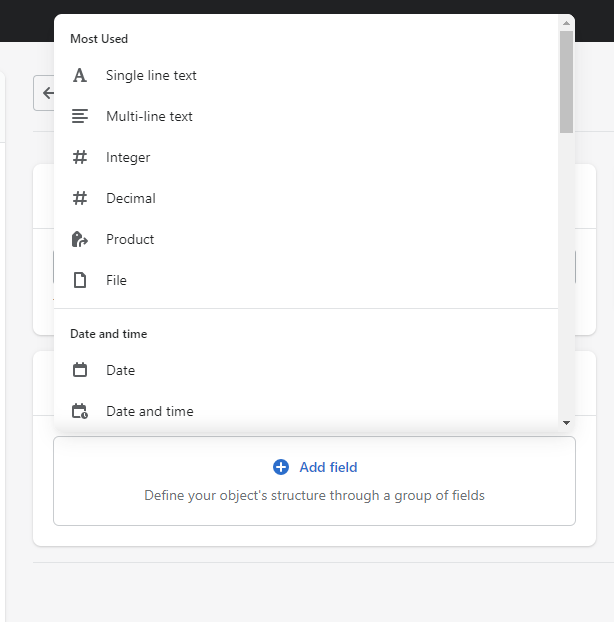
5th Step: Select the appropriate data type for the Metafield from the “Value type” dropdown menu.

The available options for the “Value type” dropdown menu include the following:
- Plain text,
- Integer
- Decimal
- Date
- Boolean
- URL
- JSON
Note: If you want to access Metafields through the Shopify API, enable the “Storefront” checkbox for each Metafield you want to use.
Now, where can you use the Created Metaobjects?
The primary purpose of creating a Metafield in Shopify is to store additional information for various Shopify objects, such as:
- Product page
- Collections page
- Orders page
- Customers, and more.

For example, if you create a Metafield to store a product’s FAQ, you can assign a value to that Metafield for each product in your store. It can benefit products requiring additional explanation or clarification for customers, such as technical products or products with specific usage instructions.
Overall, using Metafields to store additional product information is a powerful and convenient way to customize your Shopify store and improve your customers’ shopping experience.
How to use Metafield in Page?
Here are the steps to retrieve a Metafield’s value on a Shopify page:
First Step: Create a Meta Field
Step 2: Click on “Add Definition”

- Give a Suitable Name to the Meta Field
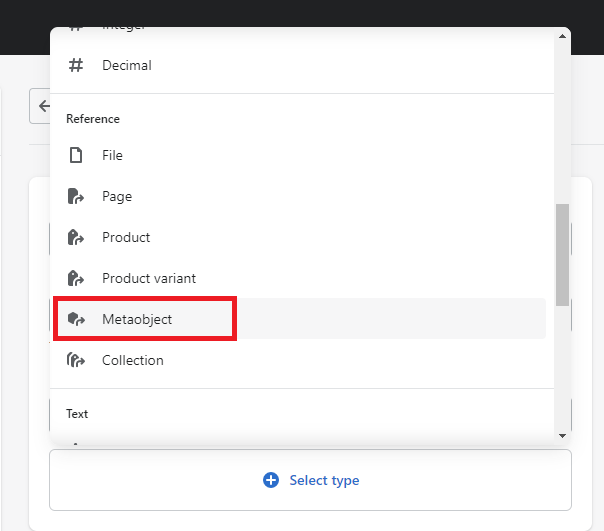
- Click on “Select Types.“
- Then, select your “Metaobjects.”

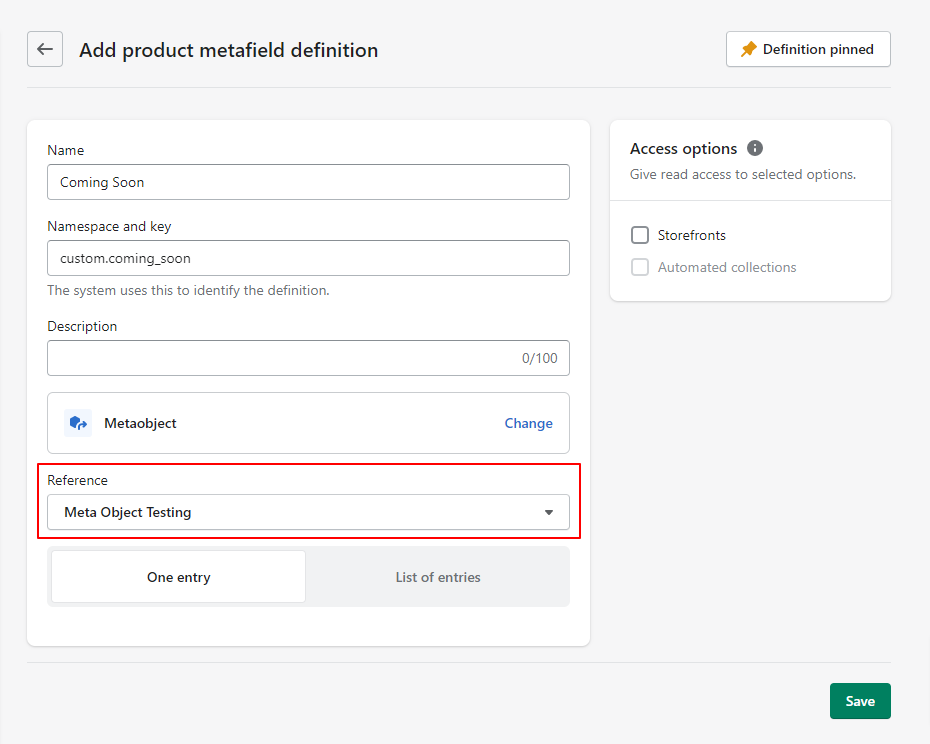
Step 3: You will get your created metaobject’s list in References.
- Select your Objects
- Then click on the “SAVE” button

Step – 4: Now, Go to any product page backend
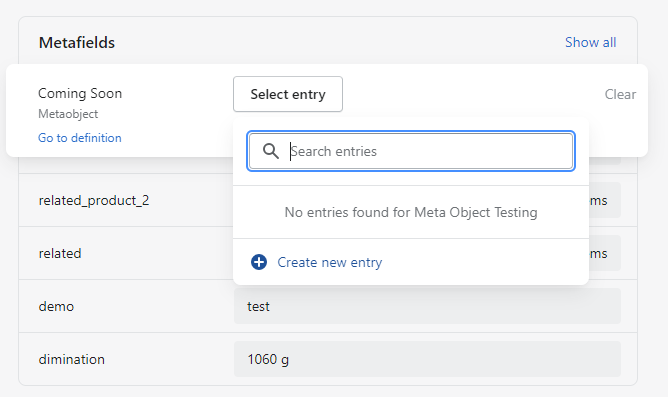
Step 5: Find your created metaobjects in your product page meta field.

- Click on it
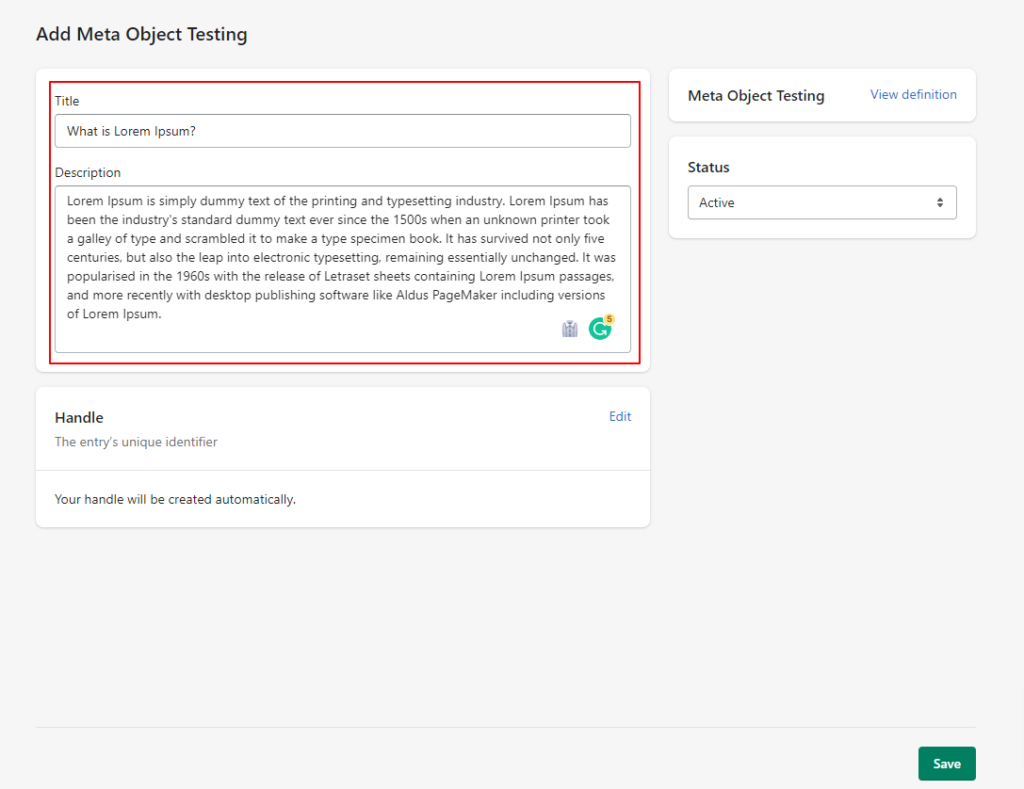
- Create New Entry
- Find your created metaobjects in your product page meta field.

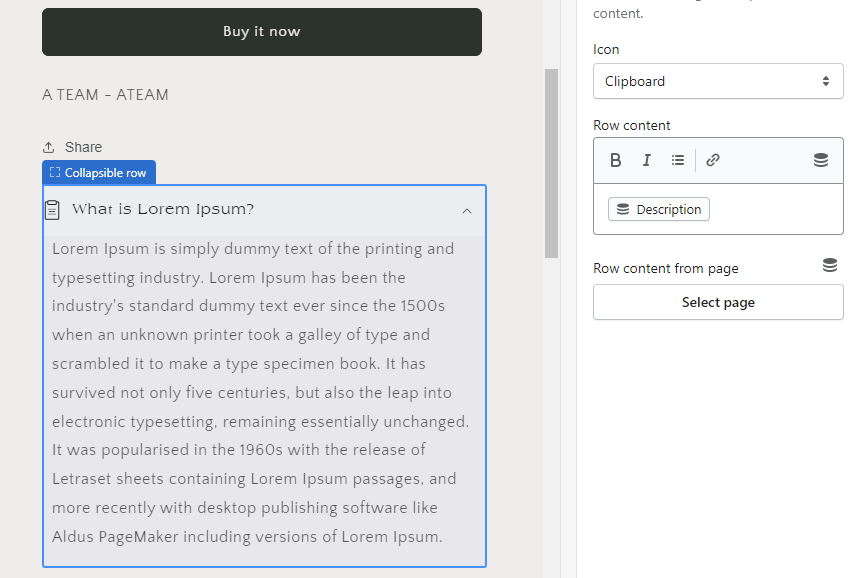
Final Step: Now, Go to the Product Page Customize Area
- Click on “Insert Dynamic Source” Options
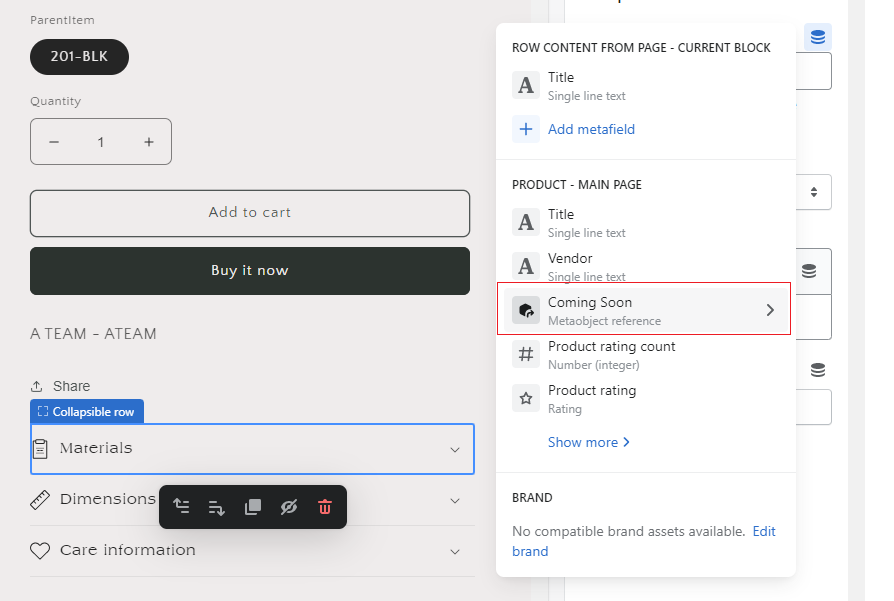
- Then, Select your “Metaobjects” from the given list and your respected meta field.


Finally,
That concludes our discussion on “How to use Metaobjects in the Shopify Store” on our website. Utilizing metafields can enhance the information and functionality of your Shopify objects. If you require additional information or comprehensive support, do not hesitate to reach out to our Shopify Experts Agency. Contact us now for expert assistance.
AboutManthan Bhavsar
Related Posts
A Comprehensive Guide About Shopline Ecommerce: Benefits and Features!
Table of Contents IntroductionWhat is Shopline?Its Key FeaturesShopline BenefitsConclusion Introduction The global...
Niche Marketing: Finding Your Profitable Print-On-Demand Niche!
In recent years, Print-on-demand (PoD) has emerged as a lucrative business model. Its staggering offerings have allowed...