
Do you know why entrepreneurs and enterprises are investing highly in UI/UX development and developers these days? According to experts, it takes only 2.6 sec on average for viewers to land their eye on website homepages to take a complete detour and gather all the vital information about the entire website.The homepage is essential to your branding and tells your customers about your product and service range.
That’s why nurturing it with high-end features and functionalities will boost your website performance and digital visibility enormously.
Hence, to make it more appealing and user-friendly, you should focus on adding your product catalog using Magento 2. And if you don’t know how to display your products on the homepage of Magento 2, here’s a complete guide for you.
To Begin With:
Step 1 – You must log in to your Magento 2 Admin panel.
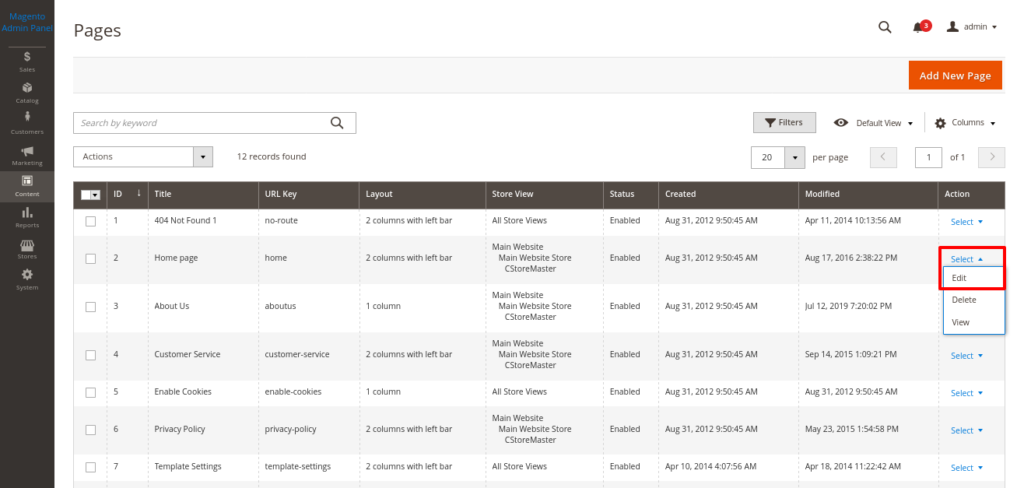
Step 2 – Now navigate to Content and click on the Pages option. Under the Page section, click on the Homepage – > From the select dropdown, then click on the Edit dropdown under the Action option.
In short, Content -> Pages -> Homepage -> Edit

Here, you will get to see all your product pages.

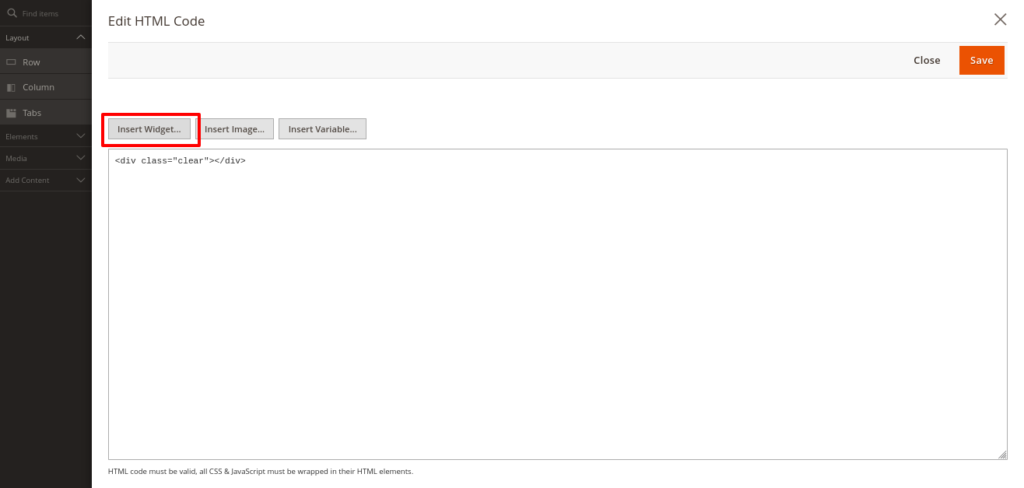
Step 3 – Now, go to the Content section and click on the Widget option.
In short Content -> Widget

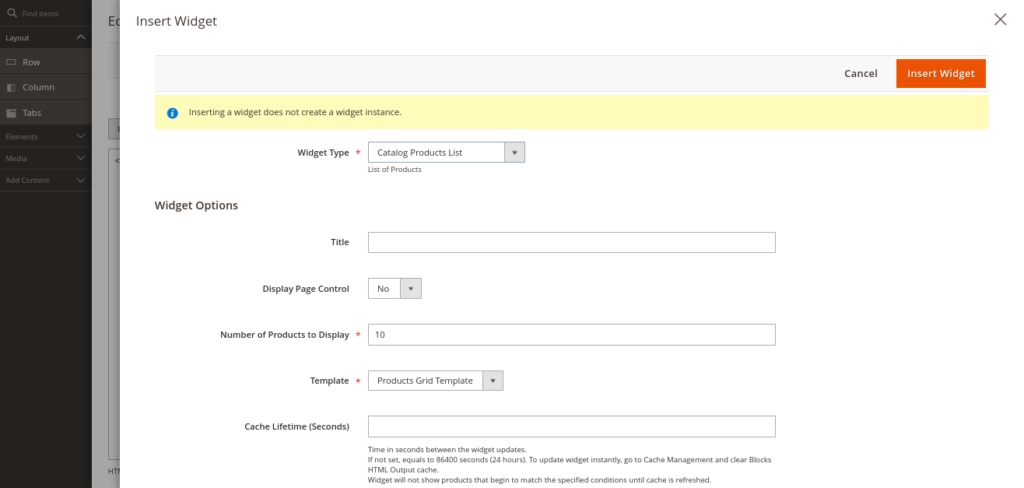
Step 4 – After clicking on the widget option, the insert page will appear where you need to click on the Catalogue Product List option to choose the widget type.
In short, Widget -> Insert Page – > Catalogue Product -> Widget Type

Follow the below procedure to fill out the widget option:
- Set an optimized title with relevant keywords to attract viewers and for search engine performance.
- If you plan to display multiple products, consider enabling the Display Page Control while specifying the Total Number of Products per page.
- Now, set the preferred Number of Products you want to display in the
- Then Select Template (The by-default Products Grid Template)
- Set the Cache Lifetime in seconds to define the update frequency of the product widgets on the homepage.
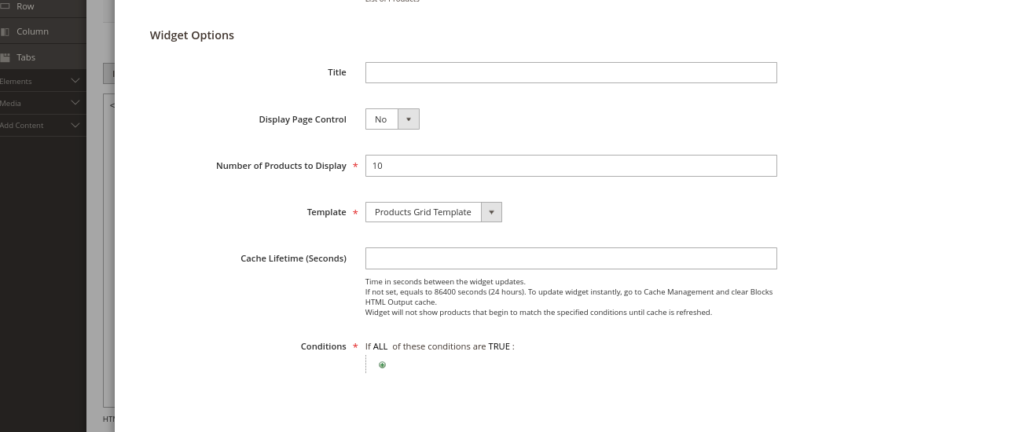
- At last, specify conditions to display products on the homepage in Magento 2. You must specify category conditions before displaying products from selected categories.
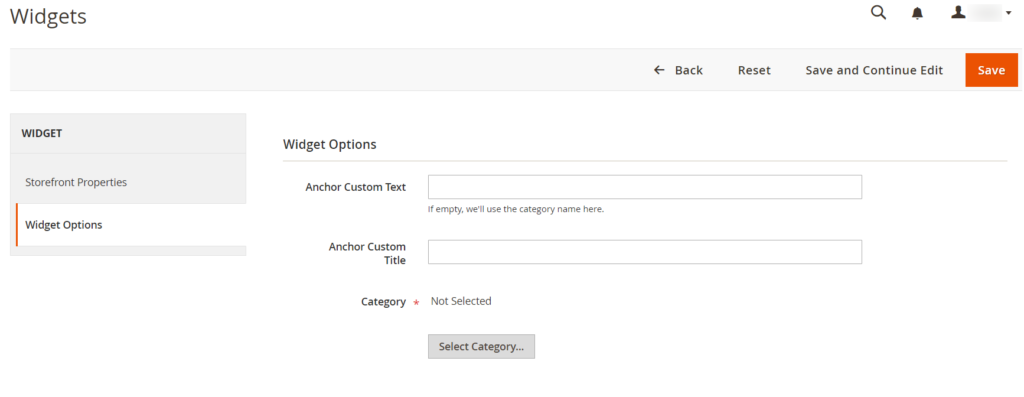
Step 5 – After clicking on the widget type, you will be directed to the next page, where you will find a Conditions attribute. From that, you need to click on the Category from various options and choose the specific category relevant to your product, which you have decided to display on your store’s homepage. After selecting the Category, it’s time you hit the insert widget button.
In short, Condition -> Category -> Category -> Insert Widget

Step 6 – Lastly, after inserting the Widget, you need to revert to the Content page. There, you will see an icon for Products in the text box. Now, click on the Save Page to complete the Magento 2 new product widget display process.
Now, enjoy your products being shown in your storefront homepage category.
It’s a pretty straightforward process to follow. However, you might encounter confusion and hindrances when setting product widgets on your homepage in Magento 2. However, you can take professional assistance from Metizsoft, A leading Magento development company, for step-wise guidance at your convenience.
AboutChetan Sheladiya
Related Posts
BFCM 2023: Optimize Collection Page with Product Filters!
Welcome to the Shopify BFCM Series 2023! In the last two blogs, we covered the top 10 Shopify apps for the upcoming BFCM sale...
What is a Multi-Vendor eCommerce Platform & Why this is Important? Let’s Get The Insights
A multi-vendor eCommerce platform is an online marketplace. Here, many sellers can register, create their profiles, and add...

