- COMPANY
- SERVICES
- Enterprise Mobility
- Cross Platform Apps Development
- Ecommerce & CMS
- Front-End Technology
- Back-End Technology
- UI/UX Design Services
- SOLUTIONS
- HIRE US
- OUR WORK
Our Work
- CAREER
- CONTACT US

What does cropping an image mean? Cropping is simply cutting the picture to short and removing unwanted parts or areas of an image. By cropping an image, we can cut the unwanted parts and focus on what we actually want. There are many image-cropping tools and apps available that crops the images without affecting their quality much. One such image cropping tool is React to Native Android Image Cropper. With React Native Image Cropper, you will be able to enhance the images you have captured in your style.
React Native is the best image cropper library and it surely gives you a rich image shopping experience.
- What are the top features of React Native Image cropper?
- Rotating the image (Left, Right, Upside Down)
- Flip the image (Horizontally / Vertically)
- What are the benefits of using this Cam Scanner Library?
- Powerful (Zoom, Rotation, Multi-Source)
- Customizable ( Shape, Limits, Style )
- Optimized ( Async, Sampling, Matrix )
- Simple image cropping library for React-Native Android Module
- How to install React Native Image Cropper?
- npm i react-native-android-image-cropper@latest –save
- react-native link
- Manual Installation
Add the following lines to android/settings.gradle:
- include ‘:react-native-android-image-cropper’
- project(‘:react-native-android-image-cropper’).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-android-image-cropper/android’)
Add the compile line to the dependencies in android/app/build.gradle:
dependencies { compile project(‘:react-native-android-image-cropper’) }
Add the import and link the package in MainApplication.java:
importcom.ozdevcode.theartofdev.edmodo.cropper.ImageCropperPackage; // <– add this import public class MainApplication extends Application implements ReactApplication { @Override protected List<ReactPackage>getPackages() { return Arrays.<ReactPackage>asList( newMainReactPackage(), newImageCropperPackage() // <– add this line ); } }
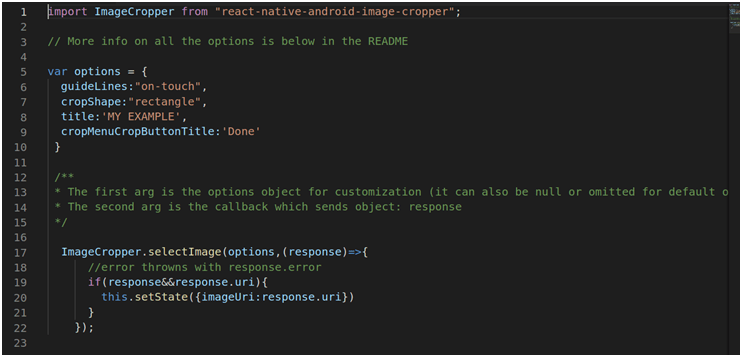
- Usage

Options You Have
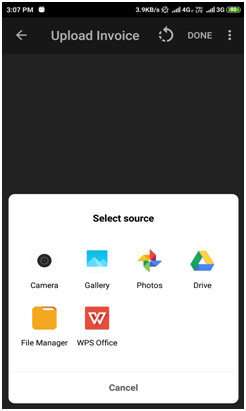
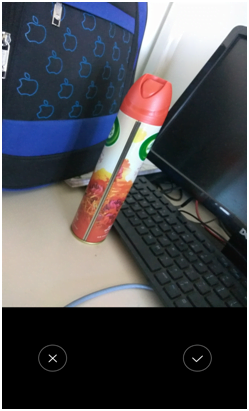
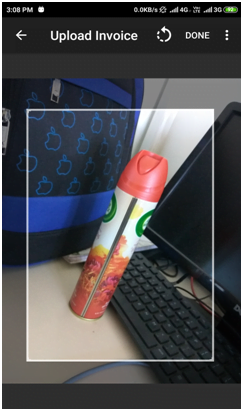
[table id=5 /]Screenshots
Here are some of the screenshots that will give you some idea of how this works:



React Native Android Image Cropper gives you the best image-cropping experience. Its image cropper library has all the necessary tools to make image cropping activity a rich experience. With React Native Android Cropper, the quality of the image doesn’t get affected. The image quality falls just a little but overall, the image quality remains unaffected.
Finally!
Metizsoft Solutions is a react native development company. We have completed many React Native projects till now and create the most amazing feature-filled reach native solutions. Hire our React Native developers for your next React Native Project. We will continue to broaden your knowledge base with more such articles. In case you have any queries or questions, get in touch with us.
Complete guide of React Native Android image cropper helps to Crop the image specified support for the camera.
Read More:
AboutChetan Sheladiya
Driven by emerging tech stacks, Mr. Chetan has over a decade of experience in the IT and digital landscape. He specializes in online business marketing, web and mobile app development, and other niches. He loves sharing his ideas and opinions with like-minded people.
Related Posts
January 4, 2019
Digital payments and related applications are in intense demand in today’s time. This is becoming an important asset across...
In:Mobile Apps
How Swift Wins Over Objective-C for iPhone Application Development?
June 23, 2017
Web & Mobile applications have completely redefined the meaning of ‘Convenience/Comfort’. The iPhone Application is...